Hexo 的 Next 主题继承了多种评论系统,我在这里介绍两种个人觉得不错的评论系统:Valine 和 gitment
Valine 评论系统
本博客使用的评论系统
参考:Hexo: 添加Valine评论(邮件通知、评论列表头像)
使用 Valine 评论系统,这款系统不需要登录便可以登录,没有后端,Next 主题最新已经支持安装
- 基于 Leancloud 的系统
- 支持 MarkDown 语法
- 无后端实现,快速高效
注册 LeanCloud
因为 Valine 是基于 LeanCloud 系统的,所以先在 LeanCloud 中注册账号
注册登陆后,访问控制台,创建应用(需要实名验证),选择开发版,创建好之后就生成了 App ID 和 App Key
设置 Next 主题
在主题的配置文件中,修改关于 valine 的配置
1 | # Valine. |
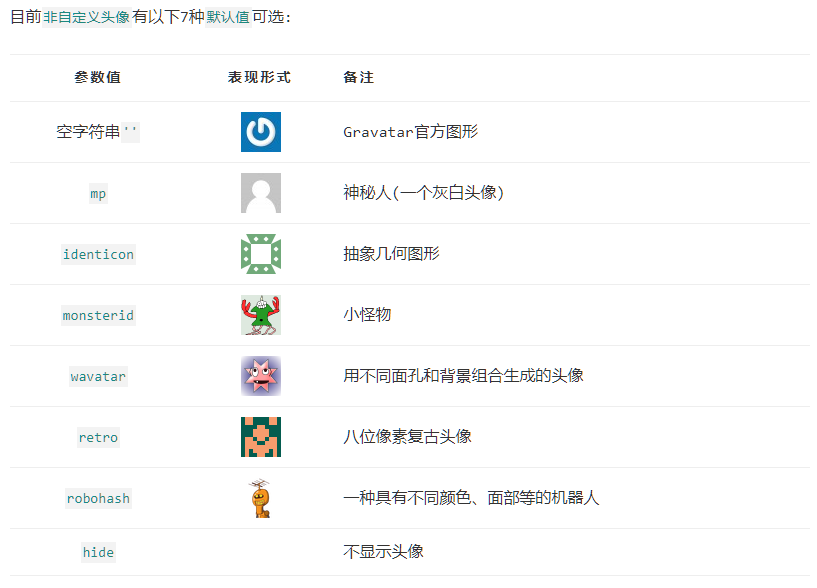
avatar可选默认头像:

评论管理
如果想要管理评论,进入 leancloud 官网,找到 控制台->存储->commet 中进行管理
Gitment 评论系统
gitment,它是基于 github 开发的,是依靠于 GitHub Issues 的评论系统,Next 主题最新已经支持安装
前提:更新 Next 主题(5.1.2 主题)
注册OAuth application
在 github 中进行注册,进入 https://github.com/settings/profile
点击左侧 Developer settings
Register a new application
1
2
3
4Application name: #应用名称
Homepage URL: #网站URL(填自己的博客主页地址)
Application description #描述
Authorization callback URL: #网站URL(填自己的博客主页地址)注册完成之后,会得到:
Client ID和Client Secret
新建存放博客评论仓库
可以在 github 中建一个项目,专门用来存储你的博客评论
配置 next 主题文件
编辑主题配置文件:themes\next\ _config.yml,找到有关 gitment 的设置
1 | gitment: |
初始化
在设置完成之后,hexo 重新部署
每篇文章都要点击初始化评论按钮
评论
评论显示在新建存放评论的仓库中的 issue 中
关闭某个页面的评论
在页面的 Front-matter 中添加 comments 字段,设为 false
比如标签页不想要评论,则在标签页面中做以下设置
1 | title: 标签 |
